WordPress是一个非常强大的内容管理系统(CMS)。 目前在互联网上用Wordpress搭建的有28%以上。 现在也有越来越多的企业用WordPress建立自己公司的网站,搭建安装和管理都很方便。 就像是一辆可以高定制的车,你可以根据自己的需求搭配相关的配件,然后环境道路不同,车的配置不同就会导致速度不一样,在这篇文章中你会看到一些让你的wordpress网站打开速度更快的方法。
Tool-速度测试工具
以下4个是目前主流的网站速度测试工具,推荐使用GTM。
Hosting-服务器
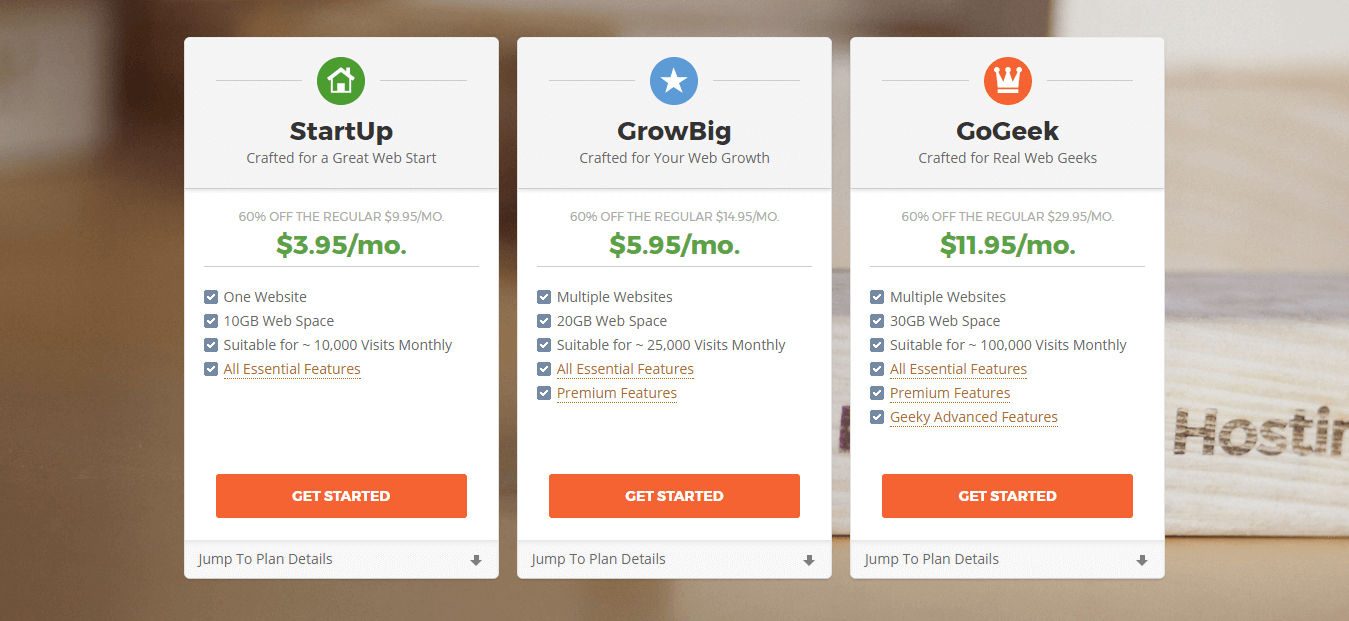
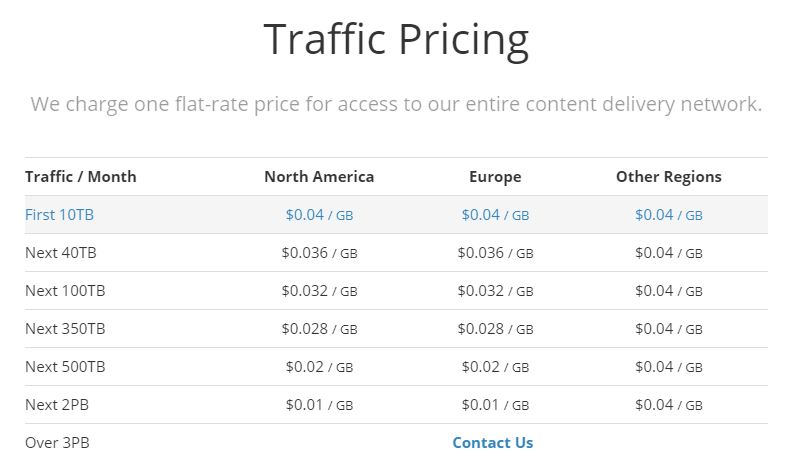
服务器是可以明显改进网站速度的第一要素,以前用的是Bluehost,网站加载速度在4-8s(现在似乎自带有缓存功能了)。但是客服人员经常需要等10-20分钟才能有回复,所以网站代码的一些修改经常无法得到即时的回复。现在使用的是siteground,在线回复一般在1-2分钟,Ticket系统一般在15分钟之内,可以了解下siteground和其他服务器对比,价格如下:

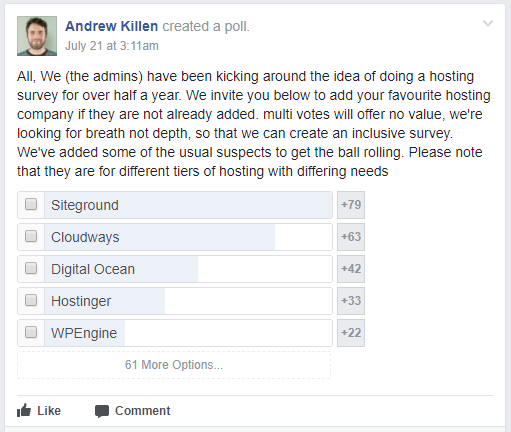
Facebook小组有一个调查,结果如下。如果预算允许的话,建议选择siteground。

Php
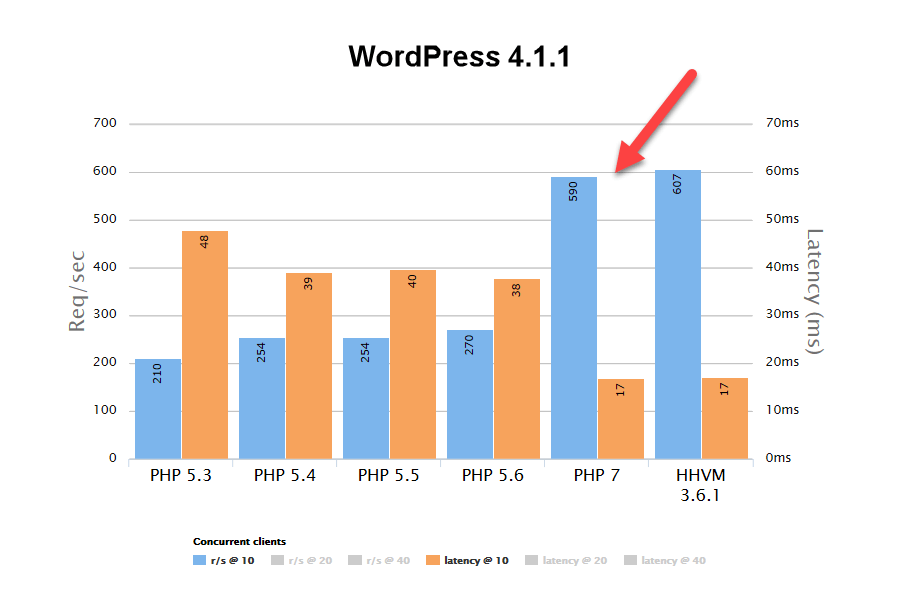
相同的环境下PHP7比PHP5.5要快2.6倍,这个可以和服务器客服人员联系确认下,看是否支持升级到7.0。你也可以通过这个插件PHP Compatibility Checker检查是否目前环境对PHP7的兼容性。

Database优化
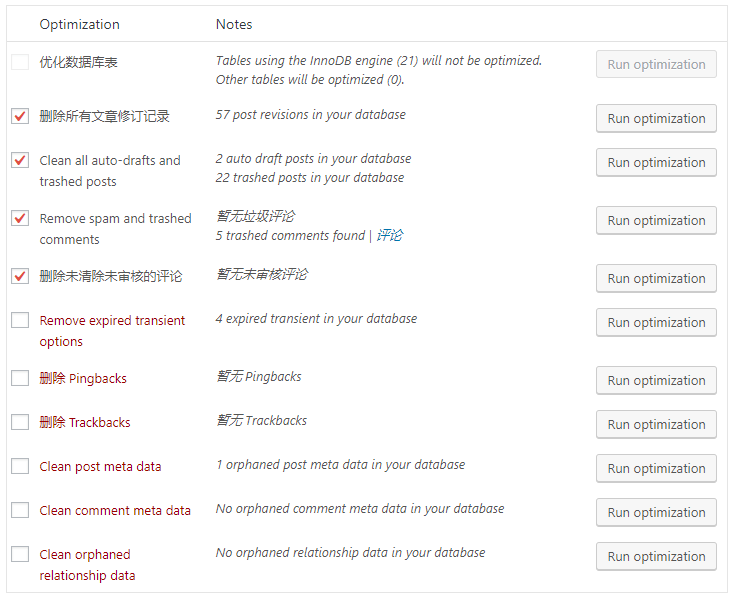
定期删除清空网站的SPAM评论,pingbacks,数据库,以及每次写文章WordPress自动保存的累积草稿。 这些都会减慢网站的加载速度。 可以安装WP Rocket或WP Optimize每周定期删除一次,优化前记得要备份。
搜索安装Wp optimize:点击下载
Author(s): David Anderson, Ruhani Rabin, Team Updraft
Current Version: 3.3.2
Last Updated: 2024-04-15
WP-Optimize – Cache, Compress images, Minify & Clean database to boost page speed & performance
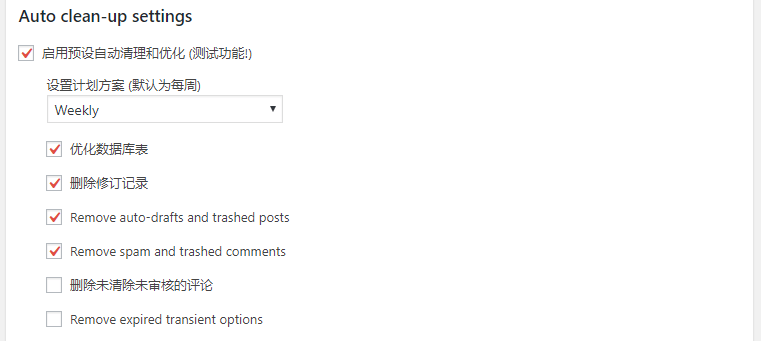
设置定时清理:

CDN
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
–百度百科
就是把你网站上的内容(theme,plugin,css,js ect)缓存到全球的各个节点,然后根据访问者的IP,选择就近的节点,提高网站的相应速度。
MaxCDN
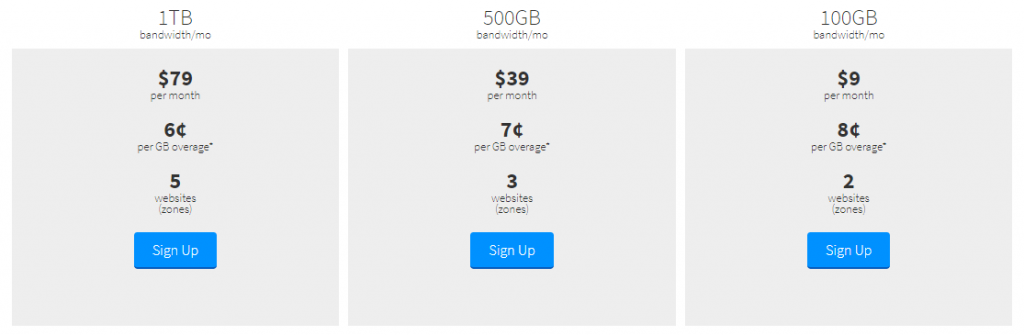
MaxCDN $9/月,可以设置2个网站,如需要增加$12/年。不支持免费试用。
- MaxCDN拥有54个数据中心
- MaxCDN使用更快的SSD服务器
- 设置面板简单
- 支持SSL

登陆后进入控制面板,你需要创建一个zone,有3种类型:
- Pull Zones:This Zone is for your every-day support files.用于Image Files, CSS Files, JavaScript Files;
- Push Zones:This Zone is built for larger files that rarely change. 用于Installers, E-Books, PDF’s;
- VOD Zones:This zone is built for video streaming, and provides extended support for formats that our pull zones do not handle.
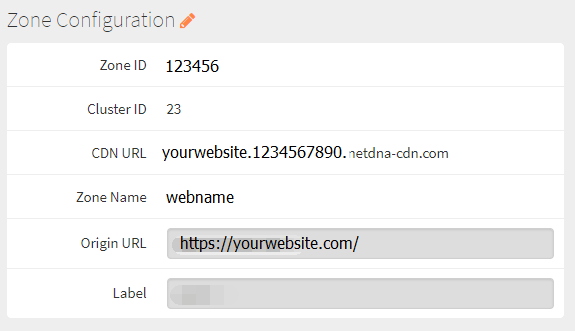
一般建立Pull Zones,用于缓存CSS,JS和图片等。建立之后只需要添入网站域名,以及建立一个标签备注就可以完成,之后你会得到一个CDN url,把得到的CDN URL填入CDN插件保存,过一两分钟就可以了。打开网站,右键新窗口查看图片域名,如果是新的CDN URL说明设置成功了。

得到的CDN URL大概是这个样子:zone.company.netdna-cdn.com,如果你不喜欢这样的显示方式也可以设置为类似cdn.yourwebsite.com,这个需要添加CNAME,详细步骤可以查看官方的文档。
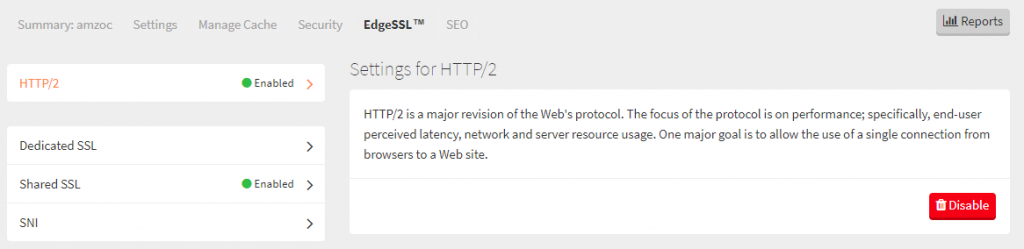
注意:如果你的网站有使用SSL,也就是以https://开头的话,你需要在EdgeSSL面板中打开shared SSL,然后复制Shared SSL中的CDN URL,不然的话网站会乱。

KEYCDN
KeyCDN是按流量计费,性价比较高,有一个月的免费试用,大家可以根据自己的需求找到适合自己的CDN。

CloudFlare
Cloudflare能够提高网站的速度,保护网站免受攻击,有116个数据中心遍布全球,对我们来说免费的就已经很受用了。

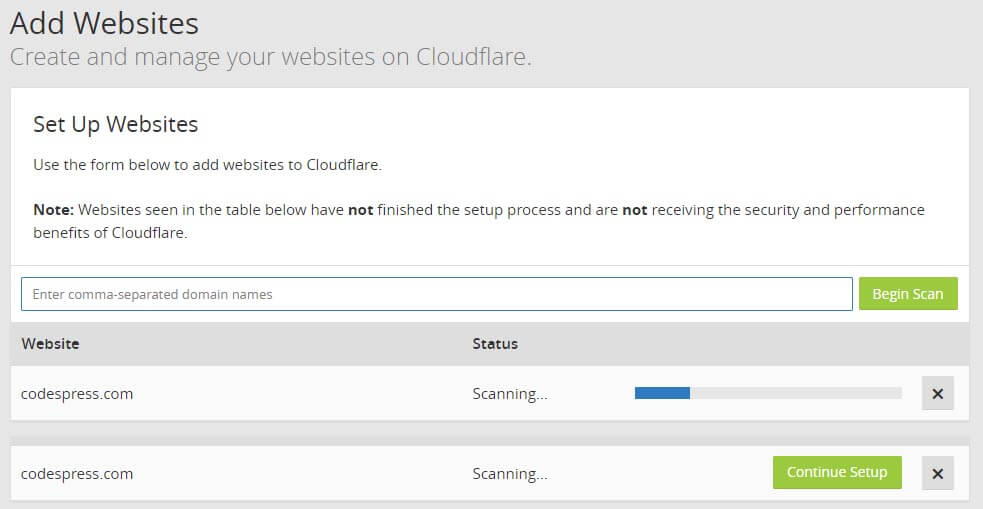
注册一个免费账号,登录之后就可以添加网站(Add site),填入自己的域名之后,点击开始扫描,这里会有一个读条,大概一两分钟之后点击“Continue setup”, 下一步是添加CF的DNS记录,CF的DNS速度很快,比一般域名自带的要快很多,建议解析到CF。

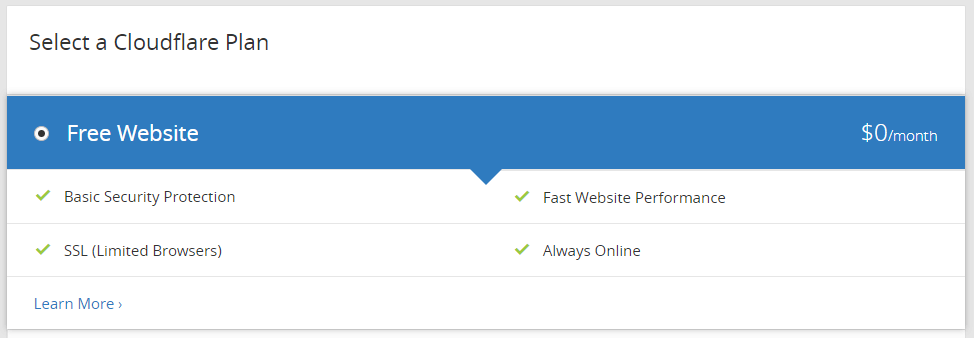
解析一般会需要几个小时,有的几分钟就能完成,可以使用这个工具查询:www.dnswatch.info,完成这一步之后选择“Free Website”。

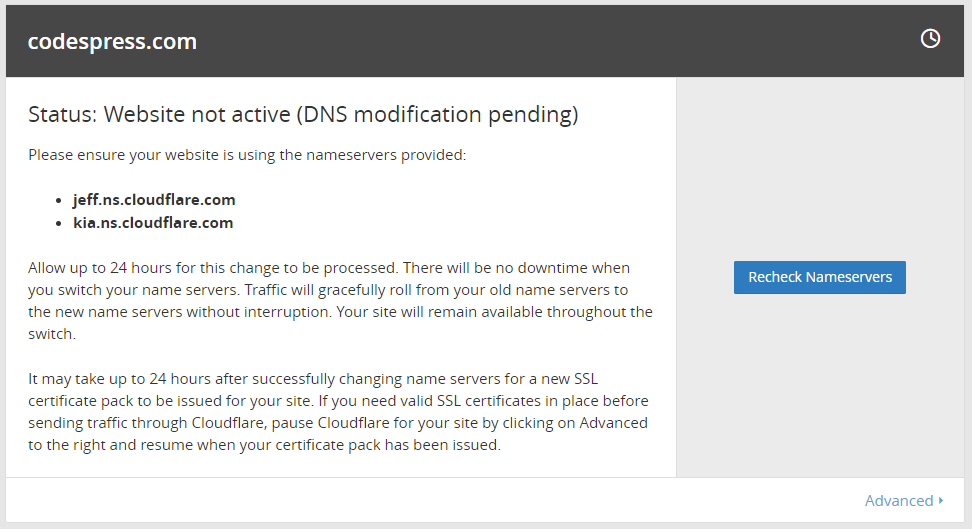
完成之后会跳转到Overview界面,如果DNS已生效,点击Recheck Nameservers。

生效之后你会看到Status: Active,这样就设置成功了。

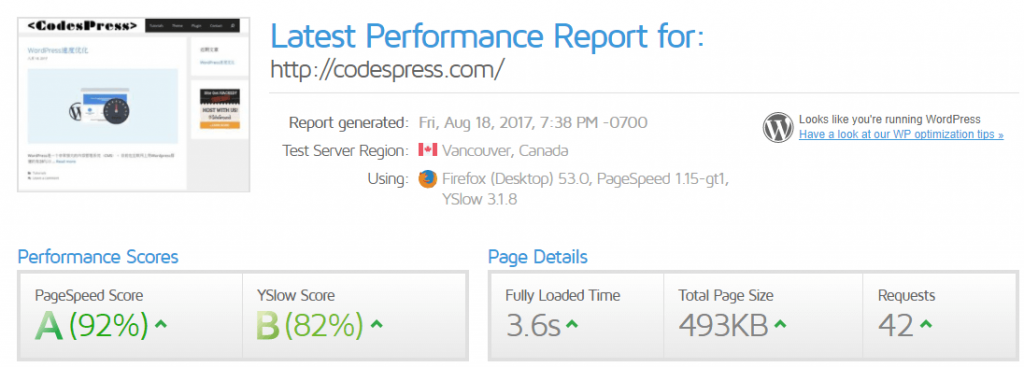
修改DNS之后速度测试:

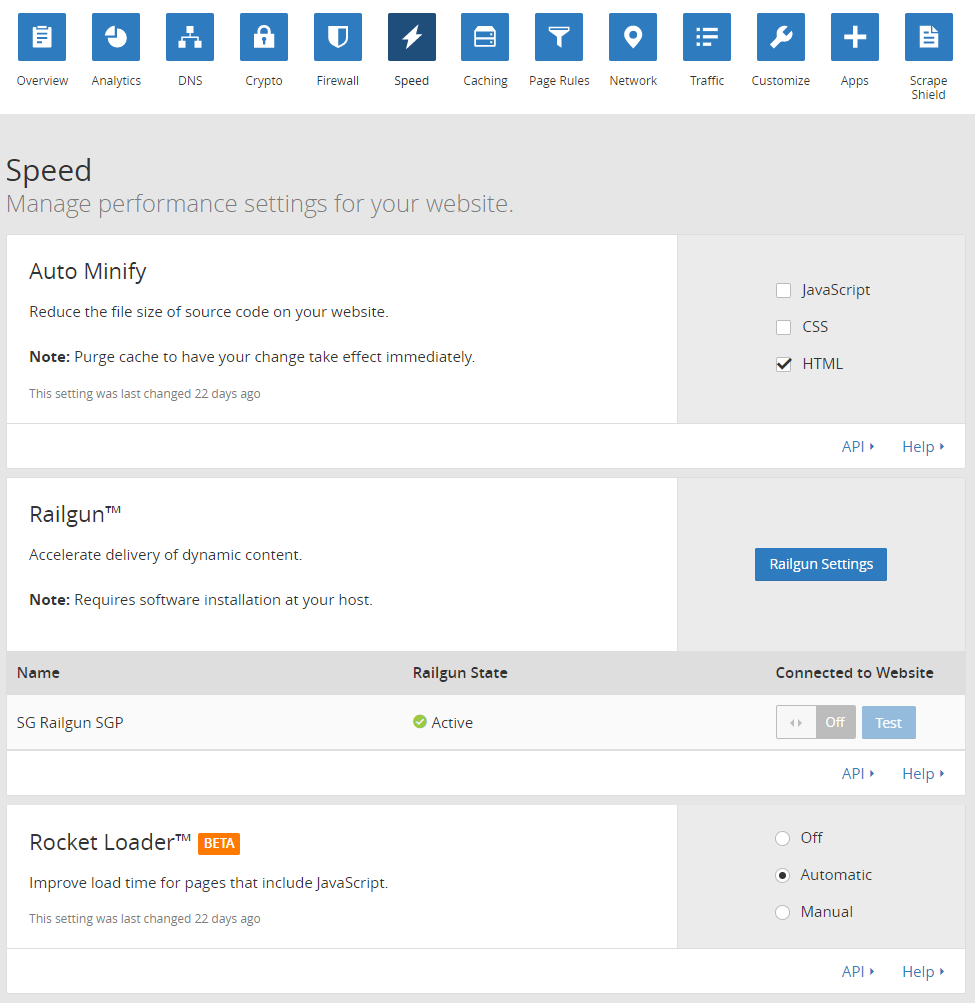
点击Speed,勾选JS,CSS,HTML,因为我用的其他插件管理JS,CSS,所以这里我只有勾选HTML。Railgun是business plan里面的高级功能,有些服务器和cloudflare有合作这个可以在Cpanel与cloudflare连接,然后打开,siteground就是这样。打开Rocket Loader,这个打开之后清理下缓存,看网站显示是否正常,这个功能打开之后有的网站页面会显示不正常。

另外你可以设置Hotlink Protection,这样其他人无法直接使用你的图片链接。

如果你只需要cloudflare的DNS功能, 可以在overview中,点击Advanced,Pause就可以了。

Image-图片优化
图片是网站的重要组成部分,也是影响网站速度的重要因素。图片的优化分为2个部分:尺寸,清晰度。
Image Size
需要查看theme设置的content width,或site width,这个是你显示的最大尺寸。其他的图片尺寸可以在设置/多媒体中设置大小。如果你有做任何修改,可以使用Regenerate Thumbnails重新生成缩略图。


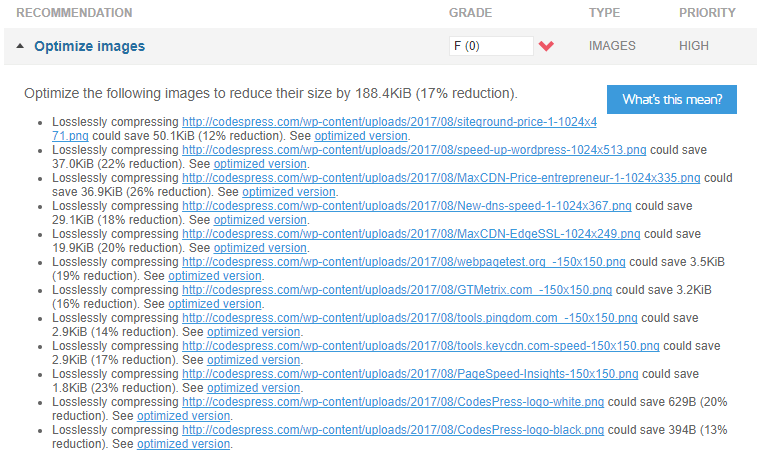
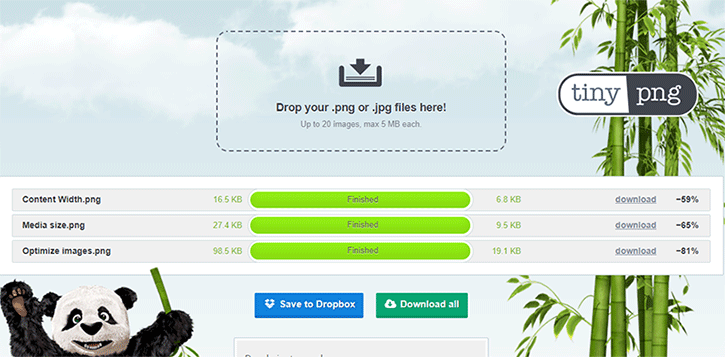
Image Compression
一般网页上使用的图片质量要求并不高,在速度测试结果中经常看到图片优化的提示。可以点击查看optimized version,下载上传后使用。

想永久免费使用最新版SMUSH PRO?

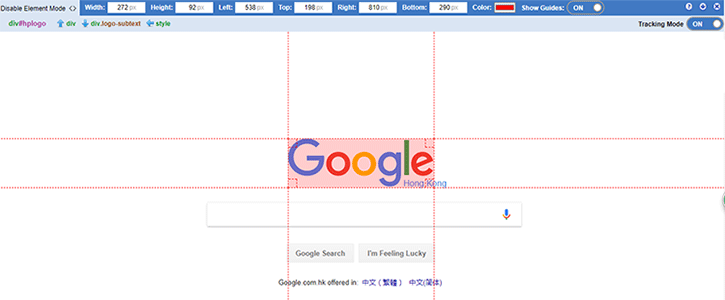
当你不知道图片在不同的地方应该使用什么尺寸的时候,可以使用chrome插件查看,Page Ruler,下载链接。安装之后点击图标,鼠标移动到最左上角,打开element mode,page ruler会跟踪鼠标轨迹,测量元素显示的大小,这样你就能看到图片应该使用正确的尺寸。

Gzip
- W3 Total Cache
- wp rocket
## ENABLE GZIP COMPRESSION ## AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript ## ENABLE GZIP COMPRESSION ##可以通过这个工具查询自己的网站是否有打开Gzip:checkgzipcompression.com。
PLUGIN-Caching & Minify
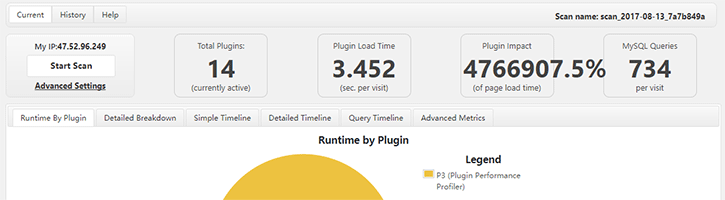
插件就是wordpress这辆车的各个部件,可以实现各种各样的功能和样式。但是插件并不是越多越好,建议只安装必要的插件。如果你想知道哪个插件对网站速度影响比较大,可以安装 P3 (Plugin Performance Profiler),下载链接;
如果你测试的结果和下图一样,MySQL Queries数值非常高,请联系你的服务器客服,让他清理下WordPress application cache,这个是每次软件或者插件更新留下的缓存,就像是删除不需要的软件之后也会留下一些文件一样,清理后能提高网站的响应速度。

优化插件
- WP-Optimize
- wp sweep
- Autoptimize(CSS,JS,HTML)
缓存插件
缓存插件只需要安装1个,否则会冲突,导致网页显示不正常。
- Wp Rocket(付费,$39/年,1个网站,$99,3个)设置方法参考WP Rocket – 最好用的缓存插件
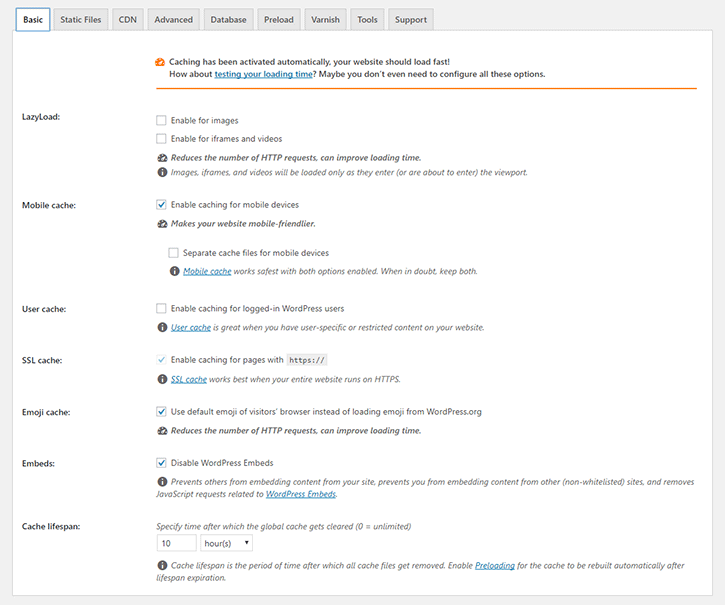
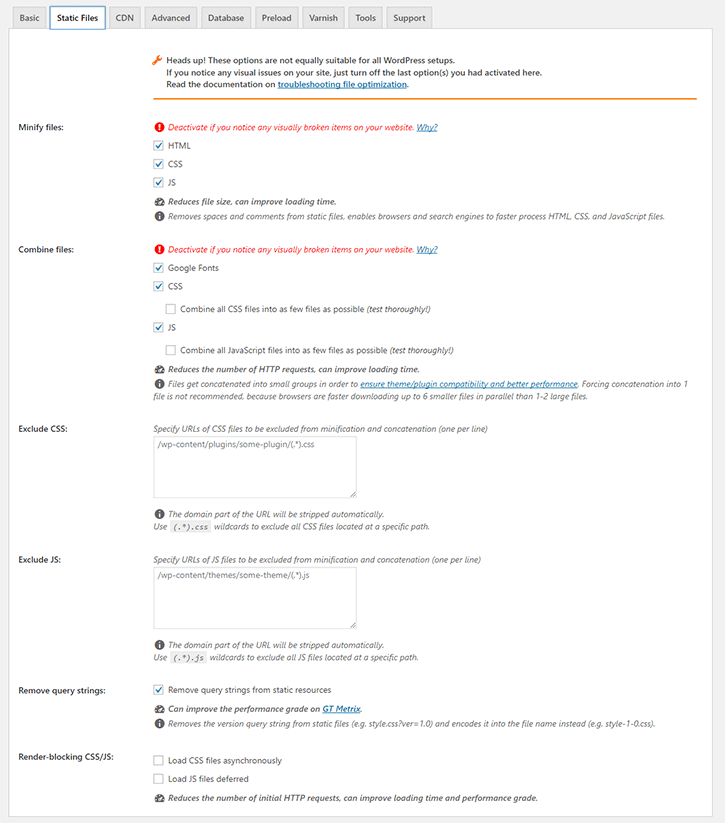
- WP Fastest Cache(免费,付费解锁更多功能)

设置面板简单,在basic面板可以勾选Lazy Load,Emoji cache,Disable WordPress Embeds,Static Files勾选HTML,CSS JS,COMBINE FILES这里勾选之后建议用其他浏览器打开刷新看是否有显示不正常,如果有你可以用chrome developer tool(ctrl+shift+i)查看哪个文件加载出错,然后找到这个文件地址,放入排除列表。


Woocommerce
Remove WooCommerce scripts from non WooCommerce pages
Woocommerce是一个优秀的插件,能够是的网站支持在线下单购物。但同时他也是一个很大的插件,如果你只是用来展示产品而不需要下单功能的时候你可以添加以下代码到child theme’s functions.php
/**
* Optimize WooCommerce Scripts
* Remove WooCommerce Generator tag, styles, and scripts from non WooCommerce pages.
*/
add_action( 'wp_enqueue_scripts', 'child_manage_woocommerce_styles', 99 );
function child_manage_woocommerce_styles() {
//remove generator meta tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
//first check that woo exists to prevent fatal errors
if ( function_exists( 'is_woocommerce' ) ) {
//dequeue scripts and styles
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
//==================================Fix WooCommerce Cart Fragments AJAX
如果你网站有安装Woo,速度测试中经常会看到https://example.com/?wc-ajax=get_refreshed_fragments会影响加载速度,这是Woo在查购物车状态的一个请求,如果客户添加了一个产品到购物车,购物车数量就会更新,如果你需要有购物车功能,可以在woo设置中,添加物品到购物车之后跳转到结算页面。如果你不需要购物车,可以关闭提高网站速度。
如果你不喜欢使用插件,你可以添加以下代码到child theme’s functions.php
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}其他
以下是一些其他可以使用的方法,一般缓存插件安装之后会自动添加这些代码到相关文件中。
Set Expires Headers
/*Expires headers code for your .htaccess*/ # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year"
Remove Query Strings
添加到child theme’s functions.php
/*** Remove Query String from Static Resources ***/
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );Embedded Video

Google Maps
地图截图作为背景或者图片,然后添加一个导航按钮。客户点击之后跳转到google map查看。
Blog Comment System
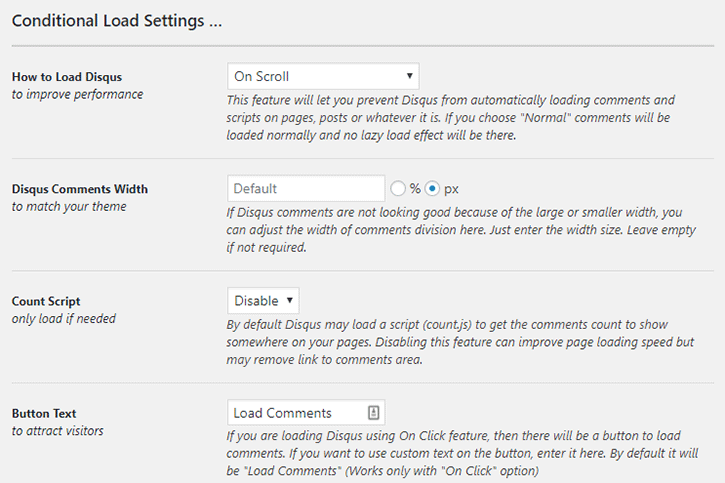
如果你喜欢Disqus ,可以使用插件Disqus Conditional Load,保留了完整的评论系统,而且不会影响网页的速度。可以设置为点击按钮加载评论窗口,或者下拉到底部自动加载评论窗口。

Google Analytics本地加载
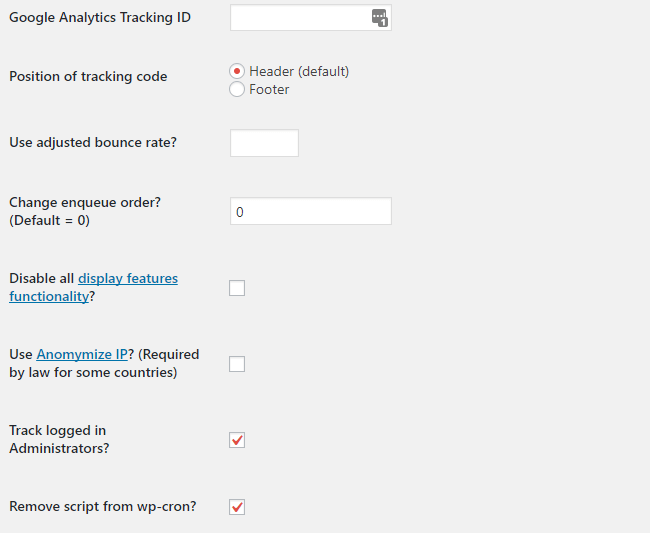
在速度测试结果中,leverage browser caching经常会看到Google Analytics。解决这个问题很简单,只需要安装Complete Analytics Optimization Suite (CAOS),下载链接;安装完成后只需要填写Google Analytics Tracking ID,可以设置放在Header或者Footer。设置的时候可以勾选Track logged in Administrators,在GA实时面板中能看到自己浏览在线就说明设置成功,然后去掉勾选,防止对后期的报告有影响。

WordPress Heartbeat API优化
WordPress Heartbeat API是WP3.6开始的,经过一番搜索概括一句就是浏览器和服务器通讯的一个接口,如果服务器上有些数据变化,能及时的反馈通知到浏览器。比如说:
- 当你在编辑文章的时候,定时保存;
- 有人下单后即时反馈到后台;
- 如果有多个作者在编写修改文章时,会有显示。
这个API使用的是 /wp-admin/admin-ajax.php,测速的时候你能看到这个有时候会占用很长的加载时间。禁用或者限制不仅能否节省服务器的CPU,也能加快网站的响应速度。但是响应的会产生以下影响:
- 自动保存和修订版本不再工作,你需要即时的保存草稿。
- 如果连接丢失,然后你点击了更新,新的内容不会更新。
- 其他使用这个API的插件,通知不会那么及时。
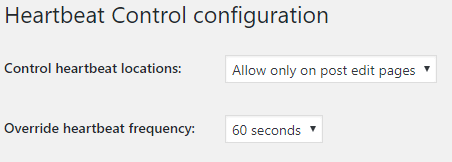
完全禁用:添加到functions.php, Control heartbeat locations:
- Use default
- Disable everywhere
- Disable on dashboard page
- Allow only on post edit pages(建议)
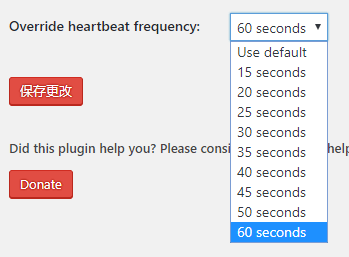
Override heartbeat frequency:
15 – 60 秒范围可选。


Gravatar本地加载
关闭wp-embed.min.js
WordPress 4.4之后进行了许多的优化和提高,其中一个就是可以嵌入文章,SoundCloud , Youtube等内容,但大体上我们用不上可以禁用;
如果你有安装WP disable,可以在设置面板中勾选Disable Embeds
或者添加以下代码到function.php:
// Remove jQuery Migrate Script from header and Load jQuery from Google API
function stop_loading_wp_embed_and_jquery() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
wp_deregister_script('jquery'); // Bonus: remove jquery too if it's not required
}
}
add_action('init', 'stop_loading_wp_embed_and_jquery');
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
禁用wp emoji
如果你的网站上不需要使用Emoji,可以选择禁用,如果你有安装WP disable,可以勾选Disable Emojis就可以了,或者使用代码方式,添加以下代码到function.php:
remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' );
.htaccess
######### SETTING - START ##########
Options All -Indexes
# Disable ETags
<IfModule mod_headers.c>
Header unset ETag
Header set Connection keep-alive
</IfModule>
FileETag None
############## MaxCDN Fix #############
<IfModule mod_headers.c>
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
########### REDIRECT TRAFFIC TO HTTPS ############
# RewriteEngine On
# RewriteCond %{HTTPS} off
# RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
############ SECURITY ###########
<FilesMatch ".(md|exe|sh|bak|inc|pot|po|mo|log|sql)$">
Order allow,deny
Deny from all
</FilesMatch>
<Files robots.txt>
Allow from all
</Files>
############## CACHING-GZIP ############
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A2592000
<FilesMatch ".(txt|xml|js)$">
ExpiresDefault A2592000
</FilesMatch>
<FilesMatch ".(css)$">
ExpiresDefault A2592000
</FilesMatch>
<FilesMatch ".(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$">
ExpiresDefault A2592000
</FilesMatch>
<FilesMatch ".(jpg|jpeg|png|gif|swf|webp)$">
ExpiresDefault A2592000
</FilesMatch>
</IfModule>
<IfModule mod_headers.c>
<FilesMatch ".(txt|xml|js)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
<FilesMatch ".(css)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
<FilesMatch ".(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
<FilesMatch ".(jpg|jpeg|png|gif|swf|webp)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
</IfModule>
<IfModule mod_deflate.c>
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml"
"application/javascript"
"application/json"
"application/ld+json"
"application/manifest+json"
"application/rdf+xml"
"application/rss+xml"
"application/schema+json"
"application/vnd.geo+json"
"application/vnd.ms-fontobject"
"application/x-font-ttf"
"application/x-javascript"
"application/x-web-app-manifest+json"
"application/xhtml+xml"
"application/xml"
"font/eot"
"font/opentype"
"image/bmp"
"image/svg+xml"
"image/vnd.microsoft.icon"
"image/x-icon"
"text/cache-manifest"
"text/css"
"text/html"
"text/javascript"
"text/plain"
"text/vcard"
"text/vnd.rim.location.xloc"
"text/vtt"
"text/x-component"
"text/x-cross-domain-policy"
"text/xml"
</IfModule>
<IfModule mod_mime.c>
AddEncoding gzip svgz
</IfModule>
</IfModule>
######### SETTING END ############
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /premium/
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /premium/index.php [L]
</IfModule>
# END WordPress
禁用默认评论系统
如果你的网站不需要评论系统,或者你在使用非wordpress 评论系统,那么你可以选择禁用,如果你有安装WP disable,可以勾选Disable all comments。
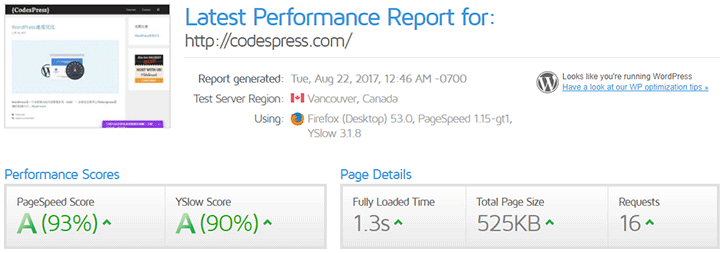
最终测试结果

希望能有些帮助。













博主您好,我是Yansir圈子里面过来的Richard.
请教个问题,按照你帖子里面的方法,我把域名解析到了Cloudflare, 但是收不到contct form7提交的表单邮件了,不知道是怎么回事?
域名是在nameslio买的,空间是bluehost的,开始解析到bluehost,前几天按照帖子解析到了cloudflare。
邮箱是免费的腾讯企业邮箱,8月份刚建站的时候可以收到contact form7提交的表单邮件。
今天9.6号测试收不到了,不知道是不是跟域名解析到了Cloudflare有关,盼复,谢谢!
Richard,你好:
域名的两个解析是不影响邮箱的,但是我自己个人经历,QQ邮箱会经常收到国外IP的邮件。
你可以尝试下ninja form,然后测试看ninja form 能否收到测试邮件。
等你更新.
Codespress
好的 谢谢
我在试wufoo表单, 是不是ninja form更好一点
另外缓存插件的问题,是不是wp rocket和w3 total cache只能安装1个?
推荐安装WP Rocket?
wufoo我没有用过,一直用的是ninja form;
缓存插件只能装一个,W3TC设置项太多了,WP ROCKET我个人觉得效果更好点。
还有一个问题关于Google Maps这个,请问怎么增加导航按钮?
设置一个按钮然后点击会新打开一个窗口跳转到Google Map就可以了,就像这个地址一样世界之窗
如果地址在地图中没有显示,可以点击所在地,会显示经纬度,把经纬度复制到搜索窗口搜索,然后复制当前浏览器URL地址栏的地址粘贴到按钮链接。你可以试试
好的,谢谢,我试试看。
Gzip是就是一种压缩技术,当你打开安装这个功能之后,Gzip会将网页内容进行压缩,当浏览者打开网页时,浏览器会下载这个压缩之后的内容,这样就提高了打开的速度。一般的缓存插件都会有这个功能。
W3 Total Cache
wp rocket
博主,关于Gzip,请问可以在W3 Total Cache设置吗?请问在哪设置?另外我在你给的那个链接里查gzip情况,上面说是:
It’s GZIP Enabled.
53.8%Was saved by compressing this page with GZIP.
Awesome! Your website is IPv6 enabled!
our meta tags could be optimized for rich preview
那我的网站到底有没有被压缩?还是说网站可以被压缩,但是还没压缩。
谢谢!
It’s GZIP Enabled.说明已经开启了。
53.8%Was saved by compressing this page with GZIP. GZIP功能已经在工作了,你可以测试看下,如果没有开启的话, 测试结果中会建议你开启。
好的,谢谢你!
再请教一个问题,请问怎么在地图上面添加导航按钮,我用的是avada主题,谢谢!
google map嵌入到页面中非常影响加载速度,我是截地图作为背景,添加按钮跳转到Google map. 不使用google map.
博主你好,我是按照你说的来操作,截地图做背景。但是我不知道怎么添加跳转按钮。请问avada主题你知道怎么在图片上添加跳转按钮吗?我现在的做法是在图片上设置了个链接,但没有按钮显示。
谢谢
可以把图片设置为section的背景,设置上下pending 50px, 然后添加按钮;
我的网站在gtmetrix.com上测试,这两项比较低
Specify a cache validator (61)
Remove query strings from static resources (75)—avada主题,使用了fusion builder,是不是不可以在wp disable里的Remove Querystrings设置关闭?
另外在pingdom.com测试,还有一项特别低,是 Combine external JavaScript (只有19),请问博主知道这个改怎么优化吗?
谢谢!
如果是其他资源例如google字体,Specify a cache validator这个控制不了;Remove query strings from static resources 这个可以在wp disable中开启,你可以对比看下结果;你下载autoptimize插件,激活之后打开高级设置,可以有这个优化。
你好,我的网站也打开慢,发现不知道那个插件调用了google map api 请问如何禁用googlemap api
可以下载安装WP Disable。找到REQUESTS, 然后打开禁用google map. 有些主题包含地图功能会调用,比如AVADA。插件的详细使用,可以查看这篇文章:https://marketingdoc.co/wp-disable/
感谢老板千古奇作实例分享。按照您的设置,网站的确是快多了。
伴随有一个问题,与大家分享下,同时希望老板能帮忙处理下,感谢。
———————————-问题——————————————–
Woocommerce是一个优秀的插件,能够是的网站支持在线下单购物。但同时他也是一个很大的插件,如果你只是用来展示产品而不需要下单功能的时候你可以添加以下代码到child theme’s functions.php
我按照这个设置,在 themes/Avada-Child-Theme/fuctions.php中添加了这些代码,发现整个网站的页面排序,功能都乱套了。可能是CSS等呗禁用了吧,
请问需要做什么设置呢?
2.启用https后,大家有没有提示这个呢“攻击者可能能够看到您在此网站上浏览的图片,并编辑这些图片让您受骗。”
Avoid landing page redirects for the following chain of redirected URLs.
http://domain.com
https://domain.com
https://www.domain.com
这个怎么优化?
这个你可以找下你们服务器客服,让他设置下